Designing an End to End Mobile Application
Guiding remote workers to correctly set-up their workstations based on ergonomic principles.
Project Overview
Ergocoach is an interactive mobile application that guides users to be able to set up their workstations at home ergonomically.
Users take a picture or upload an image of their actual workstation set-up
Ergocoach provides a personalized list of recommendations that users can follow through the interactive guides.
Having an ergonomically correct workstation set up will help prevent the occurrence of musculoskeletal disorders related to poor posture and positioning while working on the computer.
My Role:
UX/UI Designer
User research, research synthesis, user personas, task flows, sketching, wireframing, prototyping, usability testing
Key Skills:
Tools:
Figma, Figjam, Google Meet, QuickTime Player, Zamzar
Project Duration:
80 hours
The COVID-19 pandemic forced a lot of employees to work remotely from home. It was a sudden and unexpected change that not a lot of employers and employees were prepared to face. Many workers had to immediately set up workstations at home in areas that are not originally made for any computer set-up such as dining tables, patio furniture, bedroom appliances, couches, etc.
As companies and individuals slowly move back to in person work settings, there’s still a huge amount of workers who continue to work remotely from home either by choice or because of the work requirements.
Background
Problem
Absence of a tool that provides an interactive and personalized recommendation for setting up home workstations
There are multiple resources such as social media, books and seminars but most are pre-written or pre-recorded with generalized guidelines and don't provide a personalized recommendation based on the existing set-up at home.
Solution
A mobile app that allows users to take a picture of their workstation set-up to be able to receive personalized recommendations
With the use of an interactive mobile app, employees will have immediate feedback and guidance on how to set-up their workstations at home ergonomically to be able to prevent the occurrence of musculoskeletal disorders related to poor posture and positioning during work.
Project Goals
1. Provide a tool that employees can use to be able to correctly set-up their workstations at home in a quick and reliable manner
2. Understand the challenges of employees that prevent them from having a good workstation set up at home and provide potential solutions and recommendations to address those challenges
The Design Process
Empathize
To be able to design an effective and user-friendly mobile app for remote workers, I had to fully understand their needs and pain points through a carefully planned research. I was able to do this by using Research Methodologies such as conducting a Competitive Analysis and doing User Interviews.
Competitive Analysis
I conducted an in-depth research on apps that are related to ergonomics. I then compared the 5 mobile apps that appeared most frequently in my searches to understand their design approach, target users, strengths and weaknesses.
ErgoKit - Ergonomic Assessment
Target Users: Ergonomic Evaluators
Cost for App Use: Free
Strengths: Easy to fill out forms and straight forward navigation
Weaknesses: Result of assessment includes a score with very minimal result description and explanation, no images except for the main image at the start of the app (see left)
Ergodroid
Target Users: Ergonomic Evaluators
Cost for App Use: Free, in-app purchases available
Strengths: Presence of graphics & option to upload actual pictures of users using phone camera, angle measurements superimposed on actual images
Weaknesses: Not available for other users
ABC Ergonomics
Target Users: Companies and Ergonomic Evaluators
Cost for App Use: Free
Strengths: Real life images used which makes it easier and faster for users to understand, offers a list of ergonomic items and exercises that users can click
Weaknesses: App description states it comes in 5 different languages but when app was installed, it only provided options for Netherland and French.
APECS - Body Posture Evaluation
Target Users: Individuals and Professionals
Cost for App Use: Basic Features for posture evaluations are free. Subscription needed for advanced features such as creation of personalized examination protocols and customized solutions
Strengths: Automatic generation of posture report that can be saved, exported and shared with other people
Weaknesses: The presence of multiple tools without labels requires users to take some time time to learn how to use the app.
Lia- AI Posture Trainer
Target Users: Anybody wearing the associated device for the app
Cost for App Use: App comes with purchase of the smart wearable device
Strengths: Device is shareable, uses vibration to provide feedback to user for consistent maintenance of correct posture and muscle learning, personalized analysis and recommendations presented through videos
Weaknesses: App can’t be used without purchasing the device
Key Insights from Competitive Analysis
Most apps focus on posture itself instead of workstations set-ups. This opens up an area of opportunity for future apps that would help users to set-up their workstation at home.
1. There are more apps that target ergonomic evaluators and professionals rather than individual users which results to limited app options for individual users.
2. The inclusion of graphics provides a clearer way to provide assessment and recommendations rather than having just forms without graphics.
3. 3 of the 5 apps compared incorporates use of camera to take actual pictures of people being evaluated thus making it more interactive and accurate
4. 3 of the 5 apps provided exercises as part of an ongoing recommendation to address posture. This is an area of opportunity that can be explored so the app can be used regularly instead of just one time during analysis.
User Interviews
I conducted phone interviews to gather information from the 5 users’ experiences, pain points, needs and their willingness to use a tool to guide them in setting up an ergonomically correct workstation at home. Then, I synthesized the results using an affinity map.
Research Goals:
1. To understand the challenges remote workers face with their current work situation and workstation set-up.
2. To determine how employees feel about using a tool that will give guidance on how to ergonomically set-up their workstation at home and provide potential solutions and recommendations to modify existing set-up.
Research Questions:
1. How does your workstation set-up at home look like and what are the challenges or difficulties you face with your existing set-up?
2. What are the existing resources you’re using to guide you in setting up your workstation?
3. How do you feel about having a tool that you can access to assist you in having an ergonomically correct workstation set-up at home?
4. What features would you like to have when using a tool to guide you in setting up your workstations?
Key Insights from User Interviews
1. 100% of the interviewees did their own workstation set-up based on their existing knowledge about ergonomics with 20% not receiving any guidance from their company.
2. 60% of the interviewees used their company website/online learning as the main source of information on how to set-up their workstation.
3. 100% of the interviewees have changed some ergonomic equipment for improved comfort but they all continue to feel that their workstation set up is still not ergonomic.
4. 80% of the interviewees have been moving less since working at home compared to when they were working in the office.
5. 100% of the interviewees stated that they have a basic knowledge of ergonomics but not enough to be able to fully set-up their workstation ergonomically.
Opportunities for Ergocoach
1. 100% of the interviewees stated they have not come across an app about ergonomics that can help them with workstation set-ups
2. 100% of the interviewees are interested in using an app about ergonomics provided it’s easy to use and will provide them with personalized recommendations through videos and links about their posture, frequency of movement and how to set-up their workstation
3. 100% of the interviewees thought that employers having access to the same app they use is beneficial to them because they can expect better support and easier communication and justification for their needs in terms of ergonomic workstation set-up
Define
Meet Phoebe, a full time wife and mom who has a hybrid work set-up. She tries her best to set-up her workstation at home based on her knowledge of ergonomics and the equipment given by her company. However, she continues to have challenges when working from home such as lack of guidance and tool that can help her set-up her workstation to ensure correct posture and to be able to reach her desired activity level.
Ideate
Based on the results of the researches conducted, I was able to determine the 2 most important tasks the users have to complete:
Task 1: Account Creation with App Tutorial
Task 2: Workstation Assessment with Recommendations
UI Kit and Branding
The brand logo was designed with simplicity in mind and the goal for easy readability. The word “coach” aims to give the users a peek to the learning and guidance they’ll be able to get when they start using the mobile app.
The color that was most used in the design is blue. It signifies balance, reliability, wisdom and confidence, the traits we would like our users to feel when they learn more about ergonomics and ways on how to do remote work safely.
The light shades of green, pink and yellow were used to evoke calmness and peacefulness amidst the busy schedules of the targeted users who are the remote workers.
Design
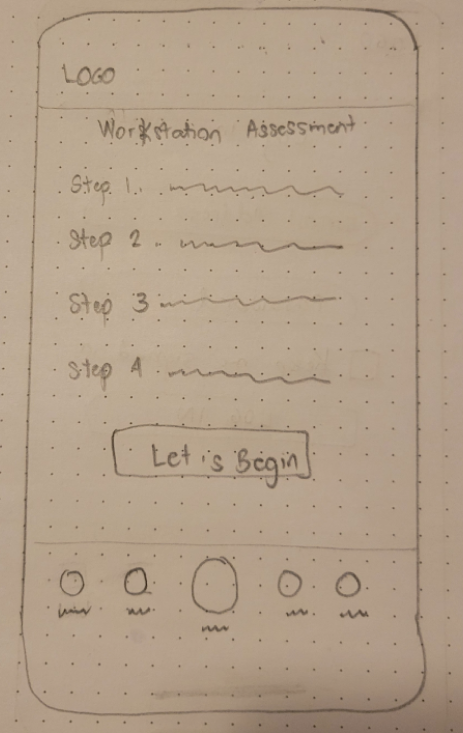
Sketching Low Fidelity Wireframes
I started creating the design by carefully reviewing the results of my Competitive Analysis and User Interviews. I then sketched my low fidelity wireframes focusing on the key pages and features I wanted to highlight.
Workstation Assessment
Image Capture
Recommendations
Assessment Summary
Log-In
Services
Digitizing My Designs through High Fidelity Wireframes
Account Creation Screen
I wanted to provide the users with a simple and straightforward account creation process by limiting the amount of information they need to input to only the really necessary details. By doing this, I’m able to achieve a high signal-to-noise ratio which is a key outcome in UX design. The light blue background aims to immediately assure the users about the apps’ reliability.
App Tutorial
Having an app tutorial will assist users to have a positive experience from the very start of their app use. I opted to use a video tutorial instead of a written instructions based on my user interview where 3 out of 5 interviewees preferred to have videos as one of the features of the app.
Image Capture
The ability of the users to either take a photo or upload a photo of their workstation set-up differentiates this app from the other apps by providing personalized recommendations based on the users’ actual workstation set-up.
Services Offered Screen
Based on the competitive analysis and user interviews, there are several apps that provide either postural assessments or exercise recommendations on how to stay active. 3 of the 5 apps in our competitive analysis targets ergonomic evaluators and the other 2 can be used by individuals but only for postural assessment. We grabbed that opportunity to develop an app that would enable individuals to do the workstation evaluations using the app and to be able to immediately receive the recommendations that they can follow.
Recommendations Screen
I used the red hand as a pointer for the issues found to supplement what is written in the bottom half of the screen. To further break the monotony of providing the important information through text, I included icons for To Do, Tips and Don’t forget that are re-used in the other screens as well. The aim is to improve visual appeal and interest as well as to grab the user’s attention to the different topics in the same screen while maintaining design consistency.
Prototyping
Once the designs were finalized in hi-fi, I created an interactive Figma prototype for usability testing in order to evaluate my designs and proposed user flows across the 2 key tasks I identified above.
Usability Testing
Testing Goals
1. Evaluate the usability of the end to end app in having an ergonomically correct workstation set-up.
2. Determine if users are able to:
Create an account and reach the app tutorial page
View the issues found in their workstation set-up
Navigate through the app to determine the needed recommendations in modifying the workstation set-up to make it more ergonomically correct while navigating the app with ease and minimal to no errors
Identify and list areas of error and confusion in the tasks provided
Gather user feedback on how useful the app is and how easy it is to understand the recommendations provided in the app.
3. Identify and list areas of error and confusion in the tasks provided
4. Gather user feedback on how useful the app is and how easy it is to understand the recommendations provided in the app.
Test Methodology
Usability Test was done using google meet where the interviewees were asked to present and share their screen so the interviewer can watch and communicate with them as they navigated the mobile app.
Participants
5 participants, only 1 was part of the user interview at the start of the project and the other 4 are new ones
Successes
5 out of 5 completed all tasks with full engagement from start to end
5 out of 5 reported that they felt like the recommendations provided were complete
4 out of 5 rated Visual Appeal at 5 (highest rating) in terms of color palette, neatness of presentation, use of images and animation
5 out of 5 found it easy to read the text and that font and font size are good
5 out of 5 found all information listed were useful and easy to understand
5 out of 5 stated they had a good experience using the mobile app
Pain Points
1 user asked about option to register or sign up via google so user wouldn’t need to add and enter a new password
3 users tried to tap on red dots (non-tappable during the usability test) to view the issues found
1 user didn't notice the hand animation and 2 users tried to tap the hand (non-tappable during the usability test) to see the recommendation
1 user preferred to see an image that will show the recommended workstation set-up to better guide user instead of just imagining it
Future “Nice-to-haves”
Option to create a user’s work profile and another profile for home while saving the recommendations in the correct profile
Additional service for a seat evaluation to ensure users have adjusted their seats to appropriately match their workstation set-up
Option for employers to access the issues and recommendations in the employees profile to make it easier for employees to request for assistance from company if needed
“I like it. I definitely would give it good ratings and it’s super cool because you just need to take a picture then the app will give you the recommendations. It can also quickly help with the workstation set-up. - M.R., Usability Test Participant
“It was a great first time experience for me to have the animations. Capturing the image of the workstation makes it as real life as possible.” - D.D., Usability Test Participant
“The app is very user friendly, very neat and easy to navigate.” - M.C., Usability Test Participant
High Priority Design Revisions
Usability Test Findings:
User looking for option for faster and easier sign in using other methods.
Iteration:
Added an option to sign in using Google as well as Facebook to eliminate need to add or enter a new password.
High Priority Revision #1 : Integrated 3rd party account creation methods
Usability Test Findings:
40% of the users tapped on red dots to be able to read more about the issues
Iteration:
No change in UI design was done but revision is reflected in the final prototype where users are able to tap red dots as well as cards listing the issues found.
High Priority Revision #2 : Make the red dots with number tappable.
Usability Test Findings:
40% of the users didn’t notice and understand the meaning of red and green hands immediately
Iteration:
Added a label & arrow to emphasize meaning of the movement of the red & green hand. In the prototype, users can also tap on the hands to replay the animation.
High Priority Revision #3: Add label to animation in images
Usability Test Findings:
40% of the users tried to tap the green zone in the image.
Iteration:
In the prototype, when users touch down on the green area, it will reveal more information about primary work zone.
High Priority Revision #4: Add small image of ideal work station set-up
Usability Test Findings:
40% of the users stated that being able to see the recommended workstation set-up will help them be able to make the changes easier and more accurately.
Iteration:
Added a small image of the recommended WS set up in the right top corner of the original picture. This image can also be maximized when clicked.
Usability Test Findings:
40% of the users stated that being able to see the recommended workstation set-up will help them be able to make the changes easier and more accurately.
Iteration:
This shows the maximized image of the recommended workstation set-up.
Final Design Mock-ups
How Ergocoach can Grow
1. By activating Postural Evaluation and Staying Active services with an upgrade to premium service.
2. By adding seat evaluation within the workstation evaluation service.
3. By adding a feature that will allow employees to share access to employers when needing support to be able to address recommendations or for need of ergonomic equipment for remote work set-up.
4. By adding a feature that will allow users to create a home profile and another profile for work set-up while saving the recommendations separately in the corresponding profiles.
5. By adding an audio feature that can increase the apps accessibility rate by providing users the option to hear the recommendations instead of just reading them.
Reflections
I really enjoyed working on this end to end mobile app project because I felt empowered to conceptualize both the concept and the design from start to finish. I hold this project really close to my heart because I was able to marry my Physical Therapy background with my new found interest in UX and UI design.
I definitely learned a lot especially in terms of carefully designing the screens to strike a balance between wanting to give the users all the information I feel they need to making sure that the screens wouldn’t be too crowded with text. I was able to address this challenge by trying different techniques including adding animations in the pictures and setting it so that the users can even interact with the app by clicking on the numbers and the hand or by pressing down on the colored areas.
This project also made me realize how important it is to carefully understand and follow the design guidelines across different devices. That, inspite of the freedom we have when designing an app from scratch, there should always be the guiding principles and constraints we have to take note of to ensure our designs are consistent with what’s accepted in the design world,
For my future projects, I look forward to being able to incorporate more animations and transitions to make the apps even more interactive because I think it helps a lot in getting the users’ interests so they would keep using the app.