Chipotle
Designing a Nutrition Preference Feature
Empowering customers to be able to follow their diet preferences when buying food from Chipotle with the help of additional options in the nutrition preferences tab of the website.
Project Overview
Chipotle Mexican Grill, Inc., often known simply as Chipotle, in an American chain of fast and casual restaurants specializing in bowls, tacos and burritos that are made to order in front of the customers.
In their current website, customers are able to choose from Plant Based and Lifestyle nutrition preferences as well as avoid certain allergens.
However, the nutrition preferences are limited and does not provide a filter option that would allow customers to see only the items that meet their preferences.
In this “add a feature” project, the above mentioned concerns are addressed to allow for a more comprehensive list of options and a more detailed filter system.
My Role:
UX/UI Designer
User research, research synthesis, user personas, task flows, sketching, wireframing, prototyping, usability testing
Key Skills:
Figma, Figjam, Google Meet, Quick Time Player, Zamzar
Tools:
Project Duration:
80 hours
As diet plans and preferences such as keto, paleo and vegetarian continue to make their presence felt, more and more people also become more aware of the benefits of making correct food choices.
In 1980, The U.S. Department of Health and Human Services, specifically the Office of Disease Prevention and Healthy Promotion (OASH), launched a program entitled Healthy People 2030 and one of the goals is to help people get the recommended amounts of healthy food. Chipotle, having more than 3000 locations and a goal of operating at least 7000 restaurants in North America based on the interview done by CNN with CEO Brian Niccol in February 2022, has such a strong power to support the above-mentioned multiple programs on healthy eating while catering to new and existing customers of different ages with different nutrition preferences and dietary restrictions.
Background
Problem
Chipotle’s current nutrition preference options are limited and doesn’t allow users to filter the menu to only the food items that meet the users’ preferred diet.
There’s no option for dietary preferences and/or restrictions such as heart healthy, diabetic or renal diet. The site also doesn’t provide a filter option that would allow customers to see only the menu items that meet their preferences.
Solution
Additional features in the Chipotle website to meet user needs in terms of being able to buy foods that meet their nutrition requirements
By having additional options in the nutrition preferences tab in the Chipotle Menu and the ability to “Filter” and see just the food items that match the customers’ nutrition preference, Customers will be empowered to choose healthier options when buying food from Chipotle. This can also bring new customers to the business allowing it to reach its expansion goal.
Project Goals
1. Determine needs and pain points of Chipotle customers when choosing menu items to order and provide solution to be able to maintain existing customers and attract new ones
2. Understand what types of dietary restrictions or preferences users are looking for and analyze if these can be included in the current nutrition preferences list in the website
The Design Process
Empathize
To be able to determine the features that need to be added in the Chipotle website, I had to fully understand the needs and pain points of customers through a carefully planned research. I was able to do this by using Research Methodologies such as User Interviews and conducting a Competitive Analysis.
User Interviews
I conducted phone interviews to 5 participants to gather information on reasons why they choose a restaurant and its corresponding website , their user experience when ordering food from Chipotle, their willingness to utilize a new feature in online ordering and ways to maintain existing customers and attract new ones.
Research Goals:
1. To understand the reasons why a customer chooses to buy from one restaurant over the other in relation to their diet
2. To determine different nutrition preferences and dietary restrictions that are most important for users to add in the existing Chipotle app
3. To determine if adding a feature that will allow users to choose and filter options for dietary restrictions and preferences will attract new customers and increase the existing customer’s number of visits and amount of orders from Chipotle
Research Questions:
1. What do you consider important when choosing one restaurant over the other in terms of their diet?
2. What restaurants do you most commonly visit when wanting to buy food that meets your diet considerations and preferences?
3. What do you want to see in the website when ordering food from Chipotle that will encourage you to order more often from Chipotle?
Key Insights from User Interviews
1. Users are aware and are in constant look out for information that provides the calorie count, nutrition information and list of ingredients of the food items listed in the menu
2. All users, either themselves or their family, have some type of nutrition preference or diet plan that they try to follow and this affects their choice of restaurants or fast food chains
3. Users verbalized the desire to be able to consistently follow their diet plans if provided with options in the restaurant menu
4. 100% of the users would possibly buy more often from Chipotle if the nutrition preference options are expanded to include other diet plans such as low salt, low fat, etc., and that users are able to filter the menu to only show items within their nutrition preference choices
Competitive Analysis
I did a competitive analysis of the 7 restaurants (including Chipotle) that were mentioned in my user interviews. This helped me compare the strengths and weaknesses of each website as well as the opportunities for Chipotle to level up its services and websites.
Chipotle
Menu items would have icons to indicate nutrition preferences such as Plant Based and Lifestyle options as well as an icon t indicate an allergen.
No option to filter food items to different nutrition preferences, diet plans or dietary restrictions
Panda Express
Some menu items have a wok smart icon and when the nutrition info icon is clicked, it shows the meaning of wok smart (a healthier option).
No option to classify and filter food items to different nutrition preferences, diet plans or dietary restrictions
Taco Casa
When info tab is clicked, it shows the ingredients and provides info on allergens
No option to classify and filter food items to different nutrition preferences, diet plans or dietary restrictions
P. Terry’s
When info tab is clicked, it shows the ingredients and provides info on allergens, but no nutritional info or calorie count is provided
No option to classify and filter food items to different nutrition preferences, diet plans or dietary restrictions
Chik-Fil-A
When info tab is clicked, it leads the user to the full sheet for all the items and their nutritional and allergen info
No option to classify and filter food items to different nutrition preferences, diet plans or dietary restrictions
Domino’s
If user wants to see full nutrition and allergen info and ingredients, users have to access the pdf or utilize the calorie counter that can be found at the footer of the website
No option to classify and filter food items to different nutrition preferences, diet plans or dietary restrictions
Factor 75
It provides a complete list of nutrition info per serving when menu item is clicked. Users have the option to choose and set preferences on diet plans before starting their order.
No option to classify and filter food items to different nutrition preferences, diet plans or dietary restrictions. Information on ingredients that may cause allergies are listed and additional features such as cal-o-meter & lighter options are presents.
Key Insights from Competitive Analysis
1. 7 out of the 7 restaurant has the nutritional info that can be accessed in their website
2. Chipotle and Factor 75 allows users to indicate nutrition preferences but a filtering feature that will only show the items within the chosen preference is not available from any of them at this time. This is a good justification for the need for this additional feature and can be used as a benchmark for the other restaurants as well.
3. Currently, Chipotle uses icons representing the major categories of the nutrition preferences (P for plant based, L for lifestyle, ! for allergens) while Factor 75 shows a clearer label such as Keto, Calorie smart and Vegan & Veggie. This can be an inspiration for improving Chipotle's labelling system.
Opportunities for Chipotle
1. Users were unable to provide websites that had diet plan options showing low fat, low salt, diabetic, heart healthy, etc. This means that there’s a big potential for restaurants and fast food chains like Chipotle to have the added feature of being able to choose their diet preferences.
2. In Chipotle’s current website, users have to individually browse through the menu to be able to figure out if the item would fit within their diet plan. Having a feature that will allow users to set their nutrition preferences and only show items within their diet plan will greatly assist them in making fast, easy and healthy food choices.
Define
Meet Rover, a full time husband and dad who also takes care of his aging parents living with them. He wants to be able to constantly provide healthy food to his family while taking into consideration his parents medical conditions. However, he finds limited menu options that would cater to different nutrition preferences and it takes him so much time browsing through the menu to find food items that would meet his parents diet and that his family would like.
Ideate
Based on the results of the researches conducted, I was able to determine the 3 most important tasks the users have to complete:
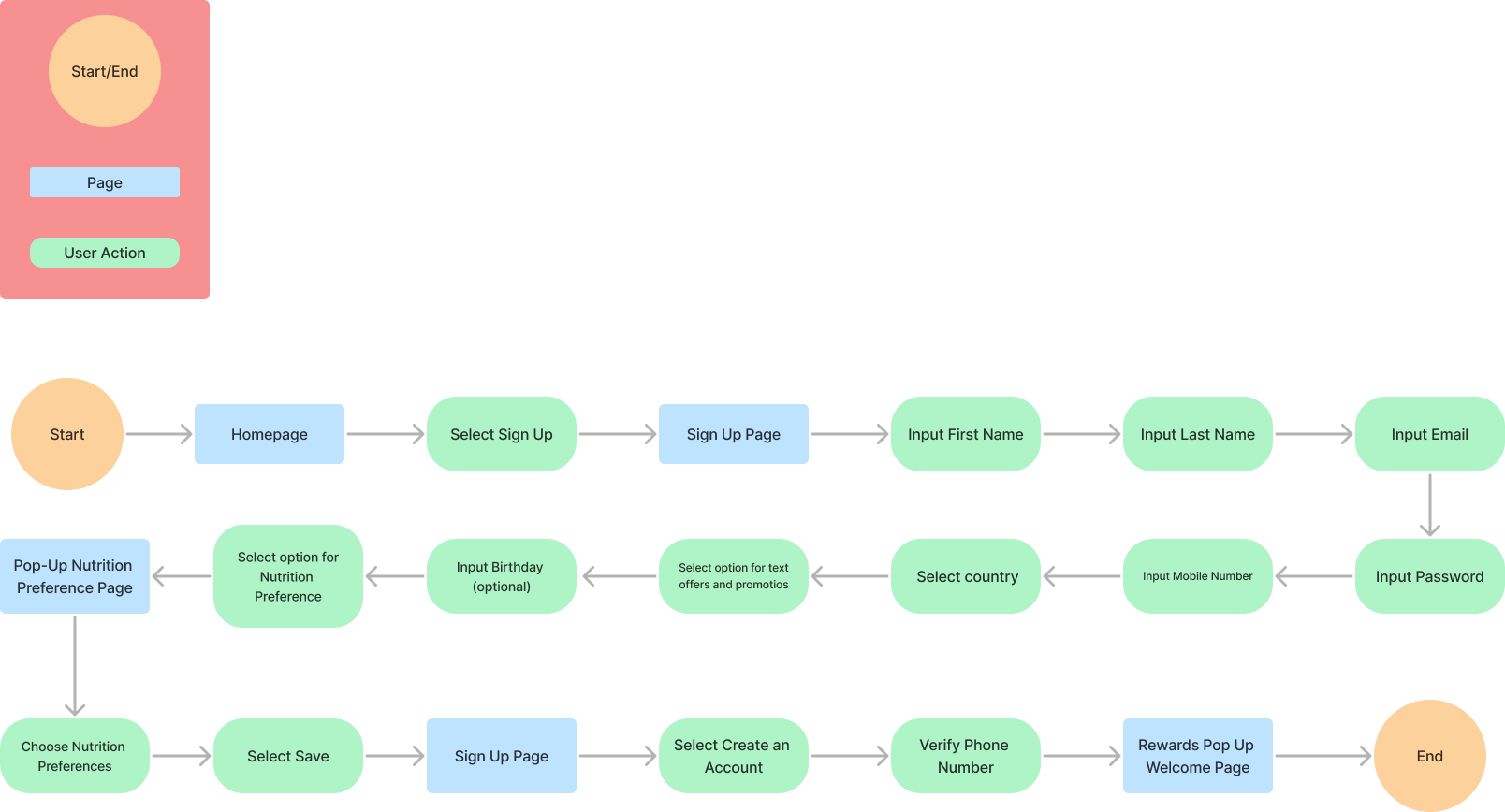
Task 1: Account Creation to set Nutrition Preferences
Task 2: Viewing Filtered Menu Options based on Nutrition Preferences
Task 3: Purchasing a Menu Item Based on Nutrition Preferences
Feature Priority List
I was also able to list and prioritize the features that need to be added to the existing Chipotle website to address the users pain points and needs in reference to our user persona.
Design
Sketching Low Fidelity Wireframes
I started creating the design by carefully studying the existing Chipotle website and reviewing the results of my researches. I then sketched my low fidelity wireframes focusing on the key pages and features I wanted to highlight.
Pop-up Card on Nutrition Preferences
To be able to maintain Chipotle’s existing design where a small card appears when users click on Nutrition Preferences, I sketched this same design but added a category of Diet Preference to provide more options to customers
Labels for individual food items
I patterned the labelling system to the current design of Chipotle but added the specific option on the side of the main category to make it clearer and easier for users to remember their options.
Filter Feature for Nutrition Preferences
I wanted to make it easier for users to immediately see the menu items that they can choose based on their nutrition preferences. To be able to do this, I decided to enhance the filter features of the current website where the items that doesn’t match the users nutrition preference would be hidden for them.
Digitizing My Designs through High Fidelity Wireframes
The landing page, account creation and account verification screens were patterned from the existing Chipotle website making sure I stay true to the current design.
Landing Page
Account Creation
Account Verification
Nutrition Preferences
In the nutrition preferences screen, I added the Health Related Preferences category to provide more options and opportunities for users to meet the nutrition preferences. By using simple terms like Low Carb & Sugar, Low Salt & Protein and Low Fat & Salt, users will be able to understand the options easier even if they don’t have any medical background.
Filter Feature
To ensure that users are choosing only the food items that match their nutrition preferences, I grayed out the food items that don’t match their preference. I highlighted the text to ensure that users know why the other items are grayed out. I also provided an option for users to remove the filter if they want to order other items from the list.
Prototyping
Once the designs were finalized in hi-fi, I created an interactive Figma prototype for usability testing in order to evaluate my designs & proposed user flows across the 3 key tasks I identified above.
Usability Testing and Key Insights
Testing Goals
1. Evaluate consistency of design with the Chipotle website including the 2 added features on nutrition preferences and filter options.
2. Determine if users are able to:
set up their nutrition preferences by creating an account
view the menu with filters based on the nutrition preferences they chose
order the menu items that match their nutrition preferences
while navigating the website with ease and minimal to no errors
3. Identify and list areas of error and confusion in the tasks provided
4. Gather user feedback on how useful the added features are and how easy it is to understand the filters provided in the website.
5. Record the total time that users can complete the tasks and determine if this is an acceptable time for potential customers.
Test Methodology
Participants were asked to perform the usability test and were moderated using one of the following methods:
Remotely through a phone call and simultaneous access to figma as users navigated the prototype and completed the tasks as they narrate they’re process to me
Direct observation as the researcher and user sit side by side as the user navigate the prototype and complete the tasks, user narrating their process as they navigate the website
Participants
I had 5 participants, 2 of them were part of my user interviews at the start of this project and 3 are new ones.
Key Insights from the Usability Test
4 out 5 users (80%) buys prepared or cooked food an average of twice a week, with 1 out of 5 users (20%) buying 3 to 4 times a week
The top 3 features the users liked about Chipotle’s website are the presence of nutritional info and calorie count , option to be able to customize the menu and the UI design
Users would like to see the following features added to the current Chipotle website and/or app are:
Filter option that allows users to choose their nutrition preferences or diet plans, then only the food items within their choices show up when they browse the menu
Option for substitution of ingredients to meet taste preferences or to be able to consistently follow diet plans
Better labels for menu items such as use of the actual words like keto, paleo, etc instead of showing their main categories such as lifestyle
5 out of 5 users (100%) have family or themselves having diet plans or restrictions due to a medical diagnosis that affect their choice of restaurants or fast food chains. The most common condition mentioned is Diabetes.
5 out of 5 users (100%) will most likely buy more often from Chipotle if the nutrition preference options are expanded to include other diet plans such as low salt, low fat, etc., and that users are able to filter the menu to only show items within their nutrition preference choices
“The added features are very nice including the filtering because it made everything easier to see. It did good in helping you see what you can and can not eat.”
- E.C., Usability Test Participant
“On the days I want to buy outside, I would put more preference to Chipotle because it will be easier to follow the recommendations on my diet.”
- J.C.., Usability Test Participant
“Having the added features saves the consumer time to filter their choices and gives them the information right away which is very helpful.”
- C.R.., Usability Test Participant
High Priority Design Revisions
Revision #1 : Change position of Birthday in Account Creation
Usability Test Finding:
Users missing the birthday section input field and goes straight to “Create an Account”
Iteration
Birthday input field moved higher up in the page under the Mobile Number to avoid missing it after choosing the nutrition preferences.
Revision #2 : Remove the “no symbol” to avoid user confusion
Usability Test Finding:
Users thinking the “no symbol” that appears in rice and beans means the option is disabled instead of “No Rice” or “No Beans”
Iteration:
For the no rice and no beans option, I removed the “no symbol” to avoid confusion that this is a disabled button or something that they can’t order
Revision #3: Make labels more specific and easy to remember
Usability Test Finding:
The symbols showing the nutrition preferences such as H (for Health Related Preference) is not very clear and specific because under the Health Related Preference category, there are 3 other categories.
Iteration:
I made the labels more specific & easy to remember by including both the main category H and the specific option such as Low Carb & Sugar
Revision #4: Make banner for nutrition preference consistent throughout the website
Usability Test Finding:
Warning banner for nutrition preference is not consistent in width when only 1 menu item doesn’t meet criteria.
Iteration:
I placed the banner on top of the menu items rather than on the menu item itself which eliminated the differences in banner width when only 1 item in the group does not meet the nutrition preference.
Revision #5: Create individual cards for soda and tea
Usability Test Finding:
Soda and Tea are combined in one card so if one of them does not match the nutrition preference of the user, it’s difficult to gray out the whole card
Iteration:
I created a separate card for unsweetened iced tea to make it clearer for users that they can order this and not the iced tea or soda if they chose the low carb & sugar option.
Revision #6: Ensure that the recommended items in Summary match the Nutrition Preference of the User
Usability Test Finding:
The recommended items do not match the Nutrition Preference of the user which is Low Carb & Sugar
Iteration:
I updated the recommended food items to those that match the users’ Nutrition Preference which is Low Carb & Sugar
How Chipotle can further improve their existing services
1. By providing option for users to create more than 1 profile with different nutrition preferences.
2. By creating pre-set nutrition meal options that will match the users nutrition preference instead of the users choosing individual food items.
3. By providing substitution options for ingredients that don’t match the users’ nutrition preferences and having the new price available for users to immediately see.
Reflections
This case study helped me realize how important it is to ensure that the company’s mission and UI branding is maintained throughout the process of adding a feature to an existing website.
It allowed me to further develop the various skills that are very important in UX design which are researching, synthesizing the results, creating user personas, wireframing, prototyping, usability testing.
I’m excited for this additional feature because it can benefit a lot of different groups such as:
Users by being able to easily find food within their diet plans, thus allowing them to stick to their healthy choices
Chipotle by attracting new customers and strengthening existing customers with the wider options including healthy food choices
Government by adding a restaurant or fast food chain that supports the government programs on healthier food option